Информация предоставлена
COLORFORUM.RU
Авторы - bloody_death, Кельтослав, Bendernative, напалм, by all, Zillah
За эти линки спасибо Алисе ака Блади Дес.

Учебник HTML
Учебник CSS
Создание таблицhttp://www.colorhunter.com/
Сайт, который создаст подходящую цветовую схему из Вашей картинки.
http://colorscheme.ru/
Сайт, на котором можно определить гармоничную цветовую схему под Ваш дизайн.
Оба сайта полезны для вебдизайнеров. За них спасибо http://forum.allavatars.ru/http://www.tineye.com/
Сайт для поиска больших картинок из маленьких.Этот поисковик не ищет картинки по названиям, зато может искать картинку по фрагменту, уменьшенной копии и прочим кусочкам. Вам нравится чужой аватар, но вы никогда не видели оригинал и стесняетесь спросить? Вставьте ссылку или загрузите этот аватар с вашего компа, Tineye попробует найти оригинал. Кстати, можно интегрировать поисковик в Firefox и Google Chrome, чтобы иметь оперативный доступ прямо со страницы, на которой находится заинтересовавшее вас изображение.
http://www.deviantart.com/
Огромное количество изображений, стока, дополнений: для шопика там есть все
Во-первых, замечательнейший справочник по html и css:
htmlbook.ru - Для тех, кто делает сайты. На сайте вы найдёте полный и очень удобный справочник по свойствам CSS, справочник по тэгам Html, учебники по тому и другому, а так же новости, заметки, интересные уроки. Для создания сайтов - максимум открывающихся возможностей, для вёрстки дизайнов на mybb подойдёт самоучитель по CSS и справочник по нему же.Во-вторых, сайт Временно.нет. Сайт веб разработчиков, на котором можно найти множество интересных решений и полезных советов. Как это всё богатство применять на mybb местами не совсем ясно, однако полезной информации по CSS много.
Я хотел бы посоветовать заглянуть в эти посты:
1. Делаем более понятные и удобные файлы стилей. Как не путаться и не искать, сломя голову, нужные элементы дизайна.
2. Методика написания CSS от Антонио Лупетти. Для быстрой и удобной вёрстки ваших дизайнов, по методу от общего к частному. Подойдёт для тех, кто пишет стиль с нуля.
3. Инструменты для нахождения неиспользуемых CSS стилей. Для оптимизации размеров CSS файлов.
4. Советы по CSS для начинающих. Советую заглянуть и тем, кто уже не начинающий, думаю, вы откроете для себя что-то новое.
5. Обзор средств для разработчиков в разных браузерах. Как править CSS "на лету"? Поставьте себе полезное и удобное расширение для браузера.
6. Эффективный CSS - советы и скрипты. Скрипты нам на mybb, может, не очень пригодятся, а вот советы могут быть интересны.
Ну и как бонус, полный список статей по html и css на Временно.нет.
Большая коллекция иконок для вашего сайта
http://www.iconsearch.ru/
Принёс на хвосте ещё одну весьма любопытную ссылку. Будет интересна не только нашим кодерам, но и тем, кто разрабатывает визуальное оформление форумов и не только.
http://ruseller.com/
Меню "Уроки и статьи" слева говорит само за себя. Каждый может просмотреть набор статей и их краткие описания и выбрать что-то для себя интересное. Например, про психологию цвета.
Там же слева, но ниже, есть ссылки на получение абсолютно безвозмездно видеоуроков HTML и CSS - базовый курс того и другого. Кому проще по видеоурокам - вот они вам. )
нашла прекрасную СТАТЬЮ по style_cs.css (второе окошко стиля)
лично мне она во многом помогла, спасибо гуглу за то, что это выдал
эта статья помогает намного легче и не наобум редактировать цвета на форуме
6 лучших генераторов кода CSS3
Воспоминая CSS 2.1 можно сказать, что он был очень прост. Большинство разработчиков легко могли запомнить несколько десятков свойств, и не обращаться к справочникам каждые две минуты.В CSS3 все изменилось. Появилось 116 новых свойств с различными префиксами для разных браузеров и с разным синтаксисом. Запомнить всё довольно сложно, особенно для новичков. К счастью, есть большое количество бесплатных онлайн-инструментов, которые помогут вам создать современный CSS3-код, вам останется только скопировать его и вставить в ваши таблицы стилей. В данном обзоре Вы познакомитесь с наиболее популярными генераторами CSS3-стилей.
CSS 3.0 Maker
CSS 3.0 Maker является изумительным инструментом. Вы можете определить радиусы блоков, градиенты, тени текста, тени блоков, трансформации, переходы и повороты изменяя положения всего лишь несколько ползунков. Область предварительного просмотра показывает результат и указывает какие десктопные и мобильные браузеры поддерживают свойства.CSS-код можно скопировать из окна CodeView и загрузить HTML-файл, который демонстрирует эффект.
LayerStyles.org
Пользователи фотошопа полюбят LayerStyles. CSS3 эффекты настраиваются с помощью диалогового окна, которое сразу узнают те, кто пользуется продуктом Adobe. Код может быть скопирован с динамически обновляемого окна "CSS-код", в нижней левой части экрана.
css warp
css3generator.com
CSS3 генератор использует wizard-подобный подход для создания стилей. Выберите один из различных эффектов, включая border-radius, text-shadow, box-shadow, multiple-columns, transforms и transitions. Затем установите нужные значения для свойств и увидите результат в окне предварительного просмотра.CSS3 генератор указывает какие браузеры и их версии поддерживают тот или иной эффект и, по возможности, предоставляет специальный фильтр для IE.
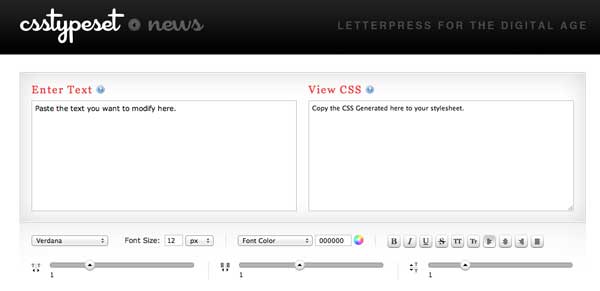
csstypeset.com
Вводим текст, с помощью настроек видоизменяем его по своему усмотрению, и получае CSS код.
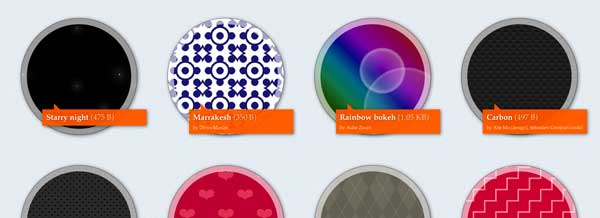
css3patterns
Здесь собраны CSS коды различных узоров бэкграунда
В добавление к 6 лучших генераторов кода CSS3 :
+ http://www.colorzilla.com/gradient-editor/ - для создания градиентов. Один фиг не везде поддерживается, но красиво )
+ http://css3please.com/ - забавная штука для проверки эффектов. Неподдерживаемые браузером свойства не подсвечиваются. Эффекты можно отключать (и смотреть, за что они, собственно, отвечают)