Источник: forumd.ru
Первоисточник: Ruseller.com

>>> Демо <<<
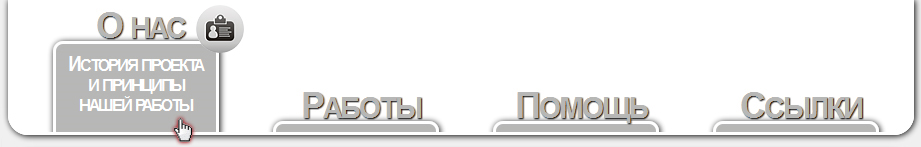
Красивое горизонтальное меню. С помощью jQuery из-под заголовков снизу выезжают описание ссылки и иконка.
В меню задействовано CSS3 (ВНИМАНИЕ! не работает в IE и старых версиях других браузеров) для красивых теней.
Разметка
<div class="con_1">
<ul id="menu_1">
<li>
<a href="http://forumd.ru/viewtopic.php?id=1790">
<i class="icon_about"></i>
<span class="title">О нас</span>
<span class="description">
История проекта и принципы нашей работы
</span>
</a>
</li>
<li>
<a href="http://forumd.ru/viewforum.php?id=27">
<i class="icon_work"></i>
<span class="title">Работы</span>
<span class="description">
Наше портфолио - лучшие работы дизайнеров
</span>
</a>
</li>
<li>
<a href="http://forumd.ru/viewforum.php?id=75">
<i class="icon_help"></i>
<span class="title">Помощь</span>
<span class="description">
Задайте здесь свой вопрос
</span>
</a>
</li>
<li>
<a href="http://forumd.ru/pages/banneri">
<i class="icon_ban"></i>
<span class="title">Ссылки</span>
<span class="description">
Баннерообмен с другими форумами
</span>
</a>
</li>
</ul>
</div>
красное - ссылка на страницу
синее - заголовок пункта
зеленое - описание пункта
для добавления еще одного пункта, необходимо копировать следующее:
<li>
<a href="http://forumd.ru/pages/banneri">
<i class="icon_ban"></i>
<span class="title">Ссылки</span>
<span class="description">
Баннерообмен с другими форумами
</span>
</a>
</li>
Красным отмечен класс иконки. Он должен быть уникальным, отличающимся от других пунктов. Подойдет любое буквосочетание на английском языке: например, icon_1, icon_search, moya_ikonka и т.п.
Затем, мы перейдем к css и загрузим в стиль иконки, которые будут соответствовать этим классам. 
Классы "title" и "description" (отмечено синим) оставьте одинаковыми для всех пунктов. Они будут отвечать за то, чтобы заголовки и описания (соответственно) имели одинаковый стиль.
CSS
Контейнер
.con_1 {
background-color: #FFFFFF;
border: 3px solid #FFFFFF;
height: 130px;
width: 900px;
border-radius: 0 0 20px 20px;
box-shadow: 1px 1px 6px #000000;
margin: 0 auto;
overflow: hidden;
position: relative;
}
красное - фон контейнера.
синее - границы контейнера, где "3px" - это ширина границы, "solid" - это ее стиль (а можно сделать другого, например: dotted - точечками, dashed - пунктиром, double - двойной рамкой и т.п.), "#FFFFFF" - это ее цвет.
зеленое - это высота контейнера в пикселях (учитывайте, что сверху должно оставаться место для выезжающих описаний)
розовое - это ширина контейнера в пикселях
салатовое - это закругление контейнера и тень
Меню
ul#menu {
bottom: 0;
position: absolute;
list-style: none outside none;
color: #999999;
font-family: Helvetica,Arial,sans-serif;
font-size: 36px;
font-weight: bold;
left: 20px;
letter-spacing: -2px;
}
красное - цвет шрифта
синее - семейство шрифта. (то бишь сам шрифт. идет в виде перечисления шрифтов в порядке приоритета: если у пользователя не установлен первый шрифт, то он увидит второй, если нет второго - третий и т.п.)
зеленое - размер шрифта
розовое - делает текст жирным
бордовое - отступ слева
салатовое- отступ букв друг от друга
Иконки
.icon_about, .icon_work, .icon_help, .icon_ban {
display: block;
height: 48px;
width: 48px;
left: 165px;
top: 50px;
position: absolute;
}
.icon_about {
background: url("http://ссылка_на_картинку") no-repeat scroll left top transparent;
}
.icon_work {
background: url("http://ссылка_на_картинку") no-repeat scroll left top transparent;
}
.icon_help {
background: url("http://ссылка_на_картинку") no-repeat scroll left top transparent;
}
.icon_ban {
background: url("http://ссылка_на_картинку") no-repeat scroll left top transparent;
}
Сначала идет перечисление классов иконок с целью задать для них общие свойства:
Красное - ширина и высота (width - ширина, height - высота)
Синее - отступ влево
Зеленое - отступ сверху
Затем, идут индивидуальные свойства каждой иконки, а именно - картинки (отмечено розовым). Указываем ссылки на наши иконки в соответствии с их классами.
Если вы добавляли свои пункты меню, то не забудьте дописать дополнительную иконку в стиль:
.icon_about, .icon_work, .icon_help, .icon_ban, .moya_ikonka {
display: block;
height: 48px;
width: 48px;
left: 165px;
top: 50px;
position: absolute;
}
.icon_about {
background: url("http://ссылка_на_картинку") no-repeat scroll left top transparent;
}
.icon_work {
background: url("http://ссылка_на_картинку") no-repeat scroll left top transparent;
}
.icon_help {
background: url("http://ссылка_на_картинку") no-repeat scroll left top transparent;
}
.icon_ban {
background: url("http://ссылка_на_картинку") no-repeat scroll left top transparent;
}
.moya_ikonka {
background: url("http://ссылка_на_картинку") no-repeat scroll left top transparent;
}
Заголовки
ul#menu span.title {
display: block;
color: #B7B7B6;
height: 26px;
text-indent: 10px;
text-shadow: 1px 1px 1px #000000;
}
красное - цвет текста заголовков
синее - высота заголовков
зеленое - задает отступ слева
розовое - тень заголовков
Текст заголовков
ul#menu li {
float: left;
margin: 0 10px 0 0;
}
красное - выравнивание (left - слева, right- справа, center - по центру)
синее - отступы
Ссылки
ul#menu a {
bottom: -95px;
cursor: pointer;
float: left;
line-height: 20px;
position: relative;
width: 210px;
color: #000000;
text-decoration: none;
}
Описание
ul#menu span.description {
display: block;
background-color: #B7B7B6;
border: 3px solid #FFFFFF;
color: #FFFFFF;
font-size: 20px;
padding: 10px;
height: 80px;
width: 140px;
border-radius: 10px 10px 10px 10px;
box-shadow: 1px 1px 6px #000000;
}
красное - цвет фона
синее - границы (рамка)
зеленое - цвет текста
розовое - размер шрифта
бордовое - расстояние, на которое будет "торчать" выезжающий контейнер с описанием
темко-красное - высота и ширина
салатовое - закругление границ и тень
Изменения при наведении курсора
ul#menu a:hover {
color: #000000;
text-decoration: none;
}
ul#menu a:hover span.description{
background-color:#54504F;
}
ul#menu a:hover span.title{
color:#54504F;
}
красное - цвет фона описания
синее - цвет текста заголовка
вы можете придумать что-нибудь свое. достаточно просто дописать селектор (класс) в код:
ul#menu a:hover .ВАШ_СЕЛЕКТОР{
background-color:#54504F;
}
ul#menu a:hover span.title{
color:#54504F;
}
или можно задать свой стиль для предложенных селекторов: "span.description" - это описание, "span.title" - это заголовок
Javascript
Скрипт, который осуществляет "выезд" элемента ссылки и иконки при наведении мышки:
<script type="text/javascript">
$(function() {
$('#menu > li').hover(
function () {
var $this = $(this);
$('a',$this).stop(true,true).animate({
'bottom':'-15px'
}, 300);
$('i',$this).stop(true,true).animate({
'top':'-10px'
}, 400);
},
function () {
var $this = $(this);
$('a',$this).stop(true,true).animate({
'bottom':'-95px'
}, 300);
$('i',$this).stop(true,true).animate({
'top':'50px'
}, 400);
}
);
});
</script>ставить в html-низ
и подключаем jQuery (html-верх)
<script type="text/javascript" src="http://ruseller.com/lessons/les558/example/jquery-1.4.2.min.js"></script>