ПокемонкО
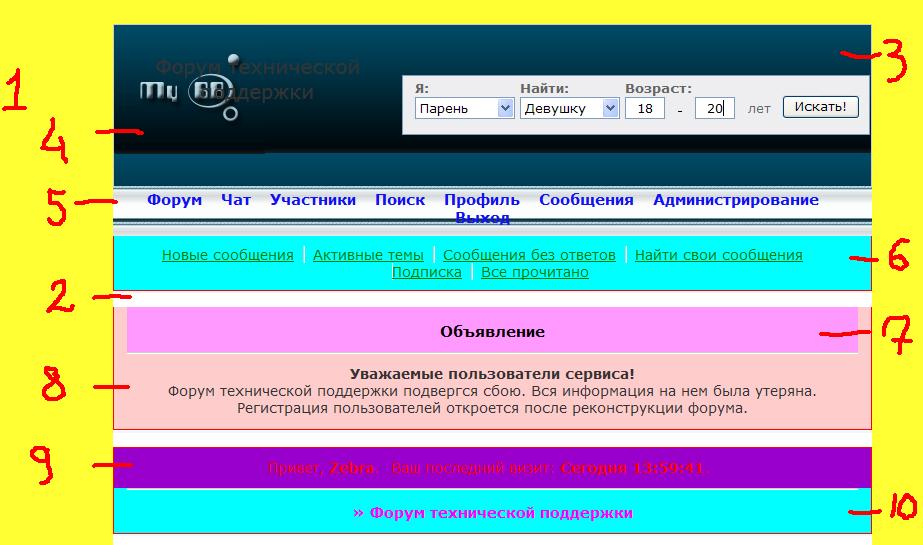
Я хотела, чтобы ты обратил в статье внимание в первую очередь на картинки. Например, вот тут:

важно понимать, что каждая отмеченная цифрой область - это отдельный блок, тот самый div. Они вложены друг в друга и по-разному выглядят, но на самом деле это все блоки.
Что касается того, засовывать ли стиль в HTML-верх или в свой стиль, то это не играет абсолютно никакой роли. Как я писала, CSS - это вынесенные за границу <body> описания стилей. Эти описания могут содержаться либо в шапке, вот в таком виде:
<html>
<head>
<style>
...вот сюда записываем все css-стили всех элементов...
</style>
</head>
</body>
...а здесь оставляем только разметку...
</body>
</html>
либо в отдельном документе, ссылка на которой приводится все в том же контейнере <head>. Вот если записывать стиль в HTML-верх, то это будет аналогия с первым вариантом, а если в свой стиль - то со вторым. Вид CSS-кода от этого, разумеется, не меняется, и его работоспособность тоже.
Но я не об этом. Практически все элементы на странице, с которыми ты будешь работать, - это блоки. Где они находятся и как называются, ты можешь посмотреть в этой статье. Самый внешний блок, в который заключен весь форум (ну после <body>, контейнера всей страницы) - <div id="pun_wrap">, в него заключен <div id="pun">, в него уже заключены шапка, категории и статистика.
Вот поэтому чаще всего, когда хотят поставить единый фон под весь форум, этот фон задают для внешнего контейнера #pun, а всем блокам, вложенным в него, задают значение фона transparent (прозрачный).